Automatyczny test SEO, dzięki któremu prowadzimy monitoring wskazanych przez nas adresów, to podstawa w unikaniu #seohorrorstory. Kto nie dostał randomowego noindexa na mordę ważną podstronę (lub cały zbiór istotnych URL-i) przy okazji wdrażania technologicznych czy contentowych zmian, ten widocznie mało rzeczy w SEO widział 😀 Jeszcze niedawno ustawienie takowego wymagało od specjalistek i specjalistów SEO wiedzy programistycznej lub oczekiwania na wdrożenie przez IT. Teraz zautomatyzować sprawdzanie wybranych adresów URL oraz generowanie raportu na tej podstawie może każdy. Pokazuję, w jaki sposób wykorzystać kod Python tworzony przy pomocy ChataGPT do sporządzenia prostego mechanizmu automatycznego testu SEO.
Aby stworzyć automatyczny test SEO, mamy do wykonania następujące kroki:
- Wybór adresów URL do automatycznego testu SEO.
- Wybór elementów strony, które mają być weryfikowane.
- Zaprojektowanie logiki testu SEO i raportowania.
- Stworzenie kodu podstawowego testu SEO w Pythonie.
- Przetestowanie kodu w różnych warunkach.
- Automatyzacja kodu i raportowania testu.
Krok 1: Wybór adresów URL do automatycznego testu SEO.
Dla ułatwienia sobie pracy do pojedynczego testu najlepiej wybrać zestaw adresów URL, których zawartość jest podobna pod względem treści oraz elementów kodu. Podstrony z odmiennymi elementami zwyczajnie łatwiej sprawdzać oddzielnym skryptem, choć nic nie stoi na przeszkodzie, aby wszystko zmieścić w jednym.
Oczywiście jeżeli chcemy sprawdzać tylko jeden element (na przykład obecność dyrektywy index, follow w meta robots) nie ma to znaczenia tak długo, jak wszystkie wybrane adresy mają tenże element.
W przypadku przykładowego skryptu, który prezentuję w dalszej części tekstu, wybrałem cztery adresy URL ze swojego bloga:
- https://michalmalysa.pl/june-2024-spam-update/
- https://michalmalysa.pl/wspolpraca/
- https://michalmalysa.pl/sge-perspektywy-search-generative-experience/
- https://michalmalysa.pl/newsletter-seo/
Krok 2: Wybór elementów strony, które mają być weryfikowane.
W następnym kroku wybieramy z kodu strony te elementy, które chcemy codziennie sprawdzać. Może być to na przykład obecność konkretnych dyrektyw, canonicali, przekierowań 301, widżetów i miliona innych rzeczy, które jesteśmy w stanie zidentyfikować w kodzie strony.
Dla przykładowego skryptu wybrałem kilka mniej lub bardziej randomowych elementów (choć w większości istotnych), które znajdują się w każdym z wyżej wymienionych wpisów:
- status 200
- wytyczne "index" w meta robots,
- wytyczne "follow" w meta robots,
- wytyczne "max-image-preview:large" w meta robots,
- self-canonical,
- obecność schemy @type [person].
Krok 3: Zaprojektowanie logiki testu SEO i raportowania.
Kiedy mamy już elementy, które chcemy sprawdzić, powinniśmy zaprojektować podstawową logikę testu. W przypadku sprawdzania obecności poszczególnych elementów w kodzie, może wyglądać ona następująco:
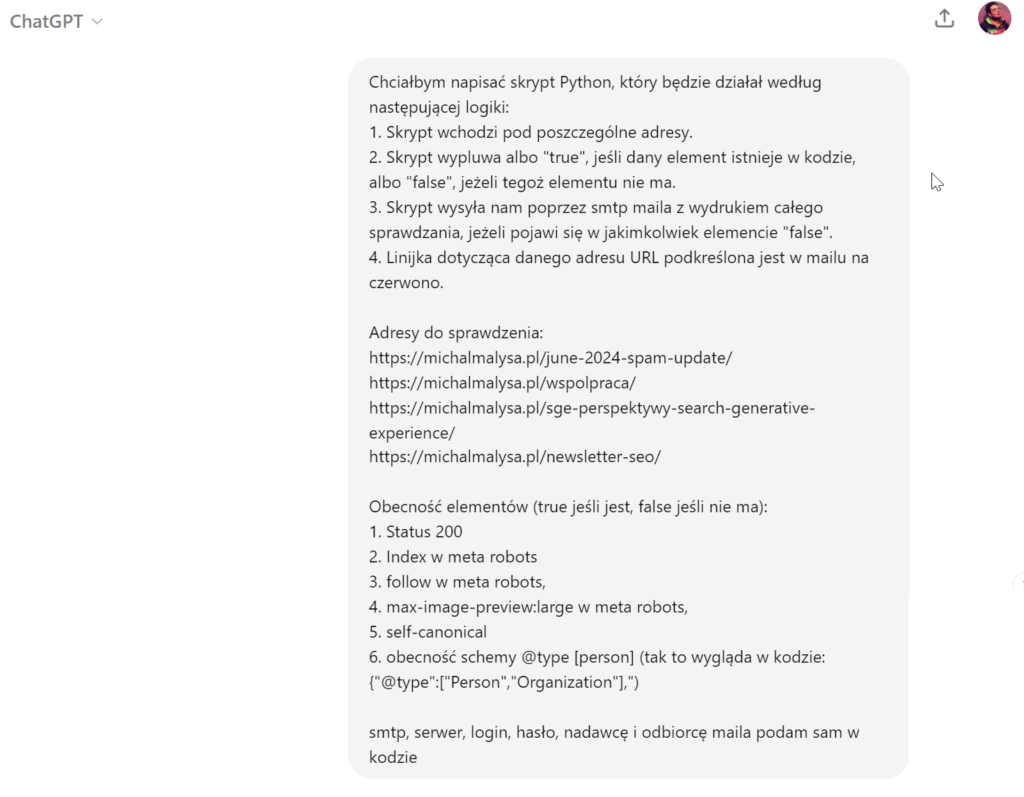
- Skrypt wchodzi pod poszczególne adresy.
- Skrypt wypluwa albo "true", jeśli dany element istnieje w kodzie, albo "false", jeżeli tegoż elementu nie ma.
- Skrypt wysyła nam maila z wydrukiem całego sprawdzania, jeżeli pojawi się w jakimkolwiek elemencie "false".
- Linijka dotycząca danego adresu URL podkreślona jest w mailu na czerwono.
Krok 4: Stworzenie kodu podstawowego testu SEO w Pythonie.
Kolejnym krokiem jest poproszenie ChataGPT o sporządzenie odpowiedniego kodu. W przypadku tak krótkiej logiki i listy adresów URL można to zrobić w jednym prompcie. Jeżeli ma być to bardziej skomplikowane, warto kolejne elementy dodawać do kodu w kolejnych promptach.
U mnie wyglądało to następująco:

W odpowiedzi dostałem elegancki kod do wklejenia do Google Colab (plik gotowy do skopiowania i podstawienia danych znajdziecie tutaj), gdzie teoretycznie wystarczy jedynie podstawić dane swojej skrzynki w odpowiednim miejscu:

Dane znajdziecie w panelu hostingu lub otrzymacie od adminów z działu IT waszej firmy.
Krok 5: Test automatycznego testu w różnych warunkach
Zanim przejdziemy do automatyzacji testu, najpierw musimy go... przetestować. Pierwszy chrzest bojowy następuje oczywiście w Google Colab. Jeżeli nie mieliście jeszcze okazji korzystać z tego narzędzia, pomóc może wam pierwszy i drugi odcinek mojego samouczka albo elegancko opisany wstęp Johna McAlpina opublikowany na łamach Search Engine Land.
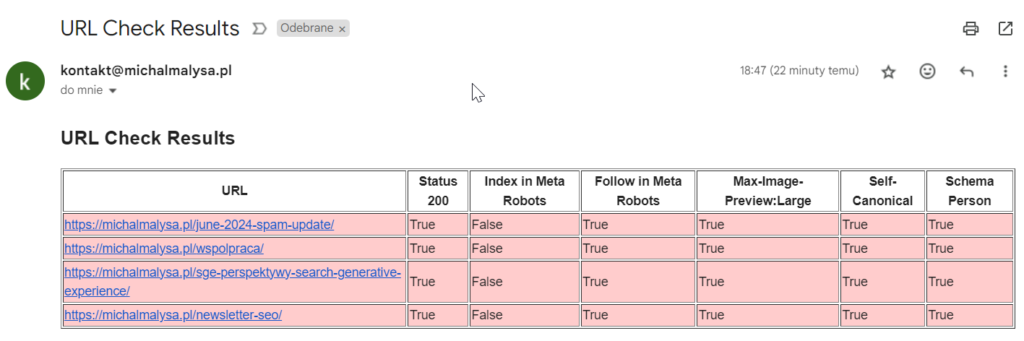
Jako że w podstawowej wersji kod powinien zwracać wszędzie true, w ramach testu warto w kodzie podstawić inną wartość. Ja ustawiłem, aby kod wypluwał "false" w przypadku dyrektywy "index". Ku mojemu zdziwieniu, po podstawieniu odpowiednich danych ze skrzynki mailowej zadziałał od razu, bez żadnych błędów. Rezultat wyglądał następująco:

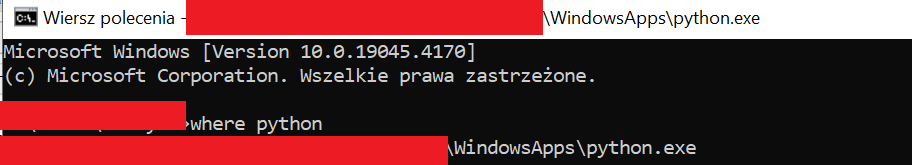
Jeżeli w planach automatyzacyjnych (patrzy Krok 6) mamy w planach odpalanie kodu z wersji desktopowej, warto przetestować również kod w wersji pliku .py. To wymaga od nas wbicia się w Wiersz poleceń, wpisania komendy "where python" i kliknięcia enter. Wówczas powinniśmy dostać dostęp do ścieżki zainstalowanego na naszym komputerze Pythona:

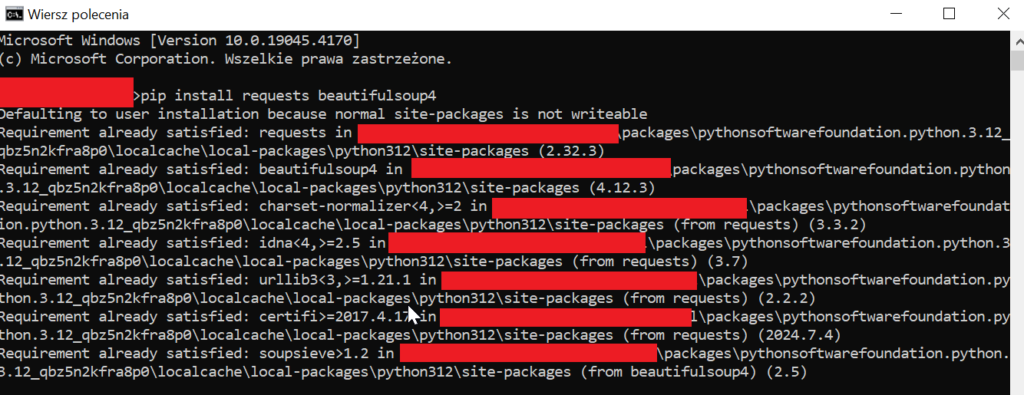
Zanim zaczniemy z nim działać, musimy zainstalować odpowiednie biblioteki komendą "pip install". W przypadku przykładowego kodu musimy zainstalować bibliotekę "requests" oraz "beautifulsoup4". Tutaj znajduje się przykład komendy:

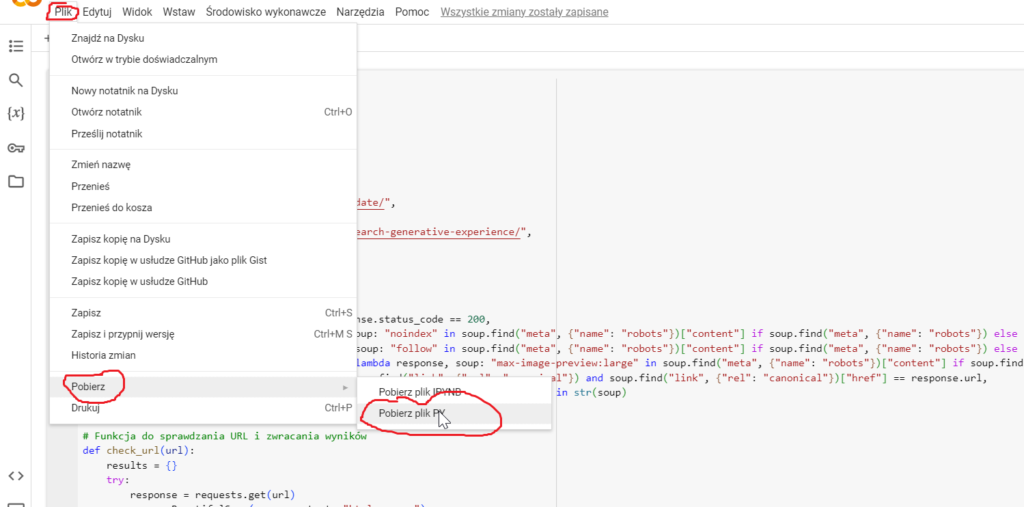
Jeżeli wszystkie biblioteki są zainstalowane, wówczas możemy pobrać skrypt z Google Colab jako plik .py i zamieścić go w docelowym folderze. Co istotne, nazwa pliku nie może zawierać spacji.

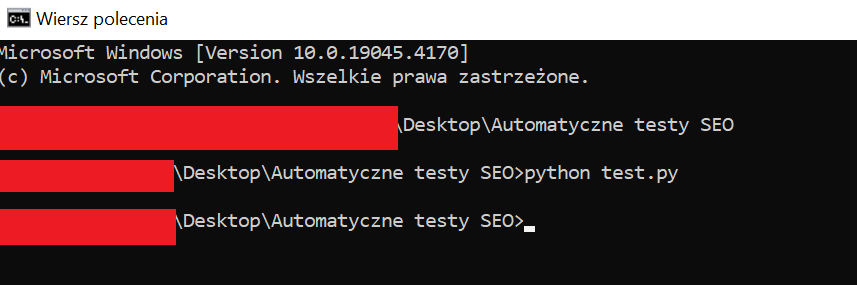
Następnie wchodzimy w wiersz poleceń i po wpisaniu komendy "cd" dodajemy ścieżkę folderu, w której znajduje się plik .py i klikamy enter, po czym wpisujemy komendę "python" oraz nazwę pliku z rozszerzeniem (w przykładzie jest to "test.py") i po raz kolejny klikamy enter:

Kilka sekund po odpaleniu tego kodu otrzymałem dokładnie takiego samego maila, jaki został wysłany po odpaleniu kodu w Google Colab. Jeżeli są jakieś problemy, możecie dać mi znać na priv — ze względu na brak problemów w tym kodzie nie byłem w stanie zobaczyć, jakie potencjalne problemy można napotkać.
Krok 6: Automatyzacja kodu i raportowania testu.
Kto nie dostał randomowego noindexa na ważną podstronę (lub cały zbiór istotnych URL-i) przy okazji wdrażania technologicznych czy contentowych zmian, ten widocznie mało rzeczy w SEO widział 😀
Jeśli zautomatyzujemy skrypt w taki sposób, aby odpalał się każdego dnia, o ewentualnych problemach zostaniemy poinformowani najpóźniej po 24h. Jeżeli obawiamy się, że ewentualne błędy wpłyną na performance ważnej i często odwiedzanej podstrony znacznie szybciej, oczywiście możemy zaprogramować większą częstotliwość.
W tym miejscu podaję sposób najprostszej automatyzacji, przy pomocy Harmonogramu Zadań Windows (Windows Task Scheduler). Ten sposób działa, jeżeli komputer jest włączony w godzinach odpalania skryptu (najbardziej łopatologiczna wersja), lub jeśli mamy dostęp do maszyny wirtualnej (tak ustawiłem skrypty, którymi posługuję się w praktyce zawodowej in-house).
Pierwszym krokiem do automatyzacji skryptu Python jest odpalenie Harmonogramu Zadań:

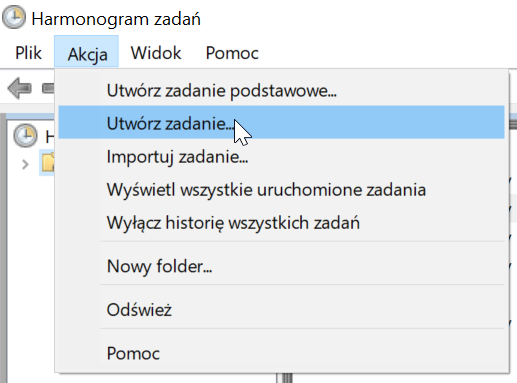
Następnie przechodzimy do dodawania zadania:

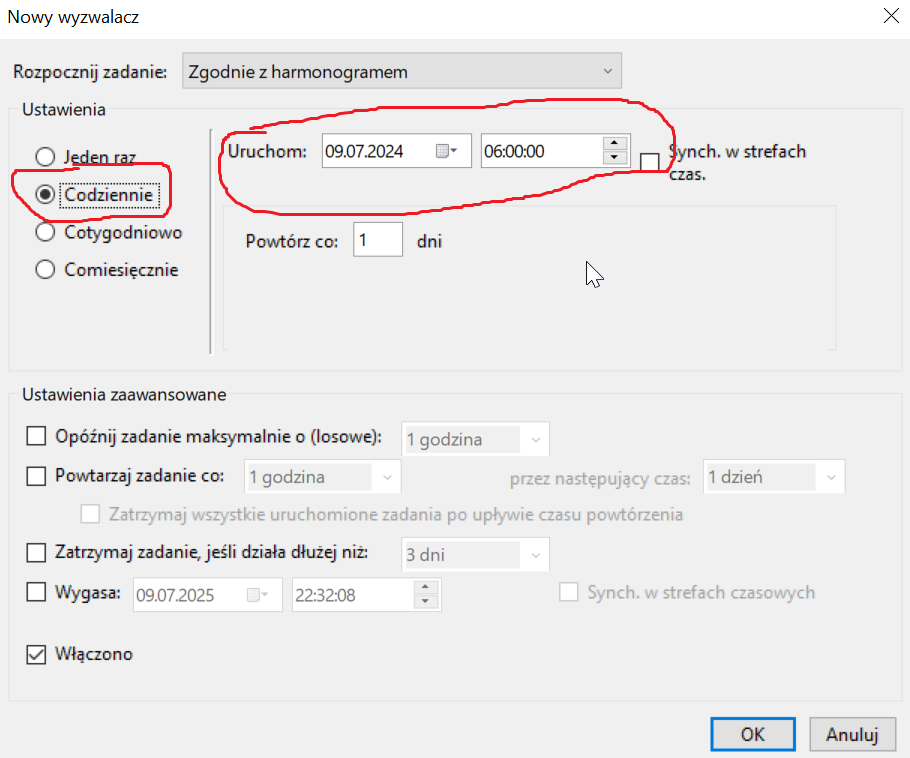
Następnie przechodzimy do zakładki "Wyzwalacze", klikamy przycisk "Nowy", po czym ustawiamy pasujące nam opcje i klikamy "OK".

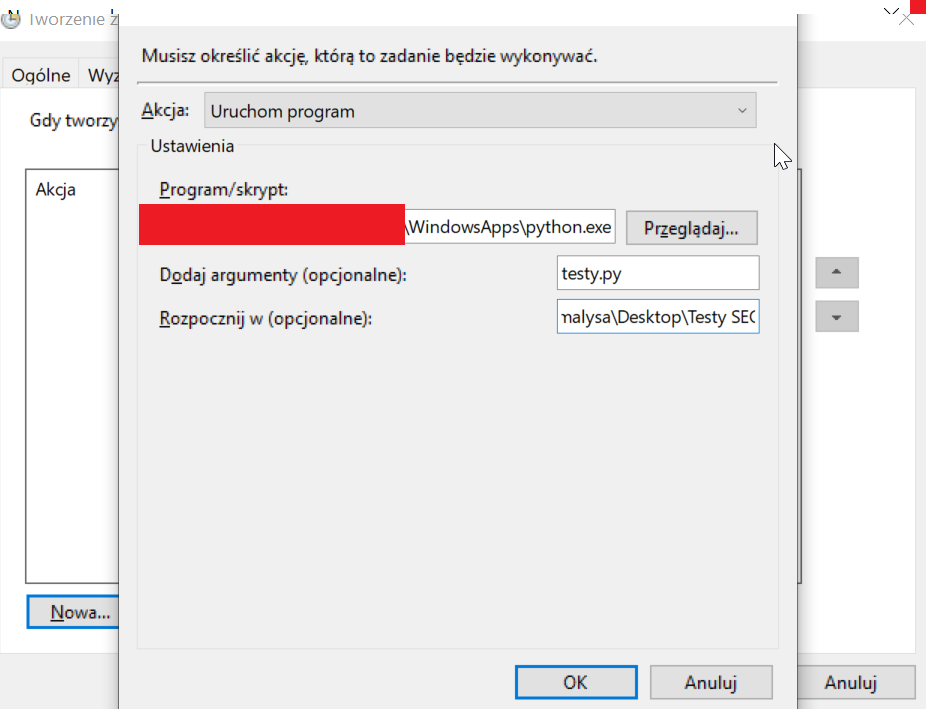
Następną istotną dla nas zakładką są "Akcje", gdzie po kliknięciu "Nowa..." wskazujemy:
- w okienku "Program/skrypt" ścieżkę wskazaną wcześniej przez komendę "where Python",
- w okienku "Dodaj argumenty (opcjonalne)" nazwę pliku ze skryptem wraz w rozszerzeniem .py,
- w okienku "Rozpocznij w (opcjonalne)" ścieżkę do folderu, w której znajduje się wskazany wyżej skrypt.
Wygląda to tak:

Następnie warto przeklikać przez wszystkie zakładki, czy na pewno nie są zaznaczone opcje uniemożliwiające odpalenie kodu, jeśli jesteśmy wylogowani lub komputer jest w stanie czuwania.
Jako że zawsze warto trzymać rękę na pulsie, warto ustawić identyczny kod odpalający się co tydzień i wysyłający wiadomość z wynikami sprawdzenia naszych warunkach niezależnie od tego, czy test wskazuje "false", czy "true". Dzięki temu będziemy pewni, że kod sprawdza naszą stronę co najmniej raz w tygodniu. Aby uzyskać taki kod, wystarczy wpisać do ChataGPT prompt "chciałbym otrzymać taki sam kod, ale wysyłający wiadomość niezależnie od tego, czy wskazuje ona false, czy true: [wklej dotychczasowy kod]".
Automatyczny test SEO — podsumowanie
Automatyczny test SEO to najprostszy sposób na zapewnienie sobie spokoju, jeśli istnieje choć cień możliwości, że na opiekowanej przez nas stronie pojawią się niechciane zmiany. W wielu CMS-ach to kwestia jednego kliknięcia nie tam, gdzie trzeba, a wypadki chodzą po ludziach również przy wdrożeniach technologicznych. Poza tym double check to zawsze fajna sprawa, a jeśli da się go zautomatyzować w kilkanaście minut, staje się jeszcze fajniejszy.
Jeśli uda wam się wdrożyć test zgodnie z powyższym poradnikiem, nie zapomnijcie podzielić się nim na Linkedinie. A jeżeli macie jakiekolwiek problemy, śmiało piszcie na priv. I nie zapomnijcie zapisać się do newslettera SEO, aby regularnie otrzymywać informacje o tego typu poradnikach prosto na swoją skrzynkę!
